Tekmovanje: Igra "kamen - papir - škarje"
Uvod
Nalogo rešujete sami, pomagate si lahko z lastnimi rešitvami in
spletno stranjo www.w3schools.com.
Uporaba drugih spletnih strani ni dovoljena.
Za izdelavo imate 90 minut časa. Rešitev naloge zapisujete v ustrezne podane datoteke (šablone): spletno stran v "index.html", javascript v "program.js" ter stil v "stil.css".
Pred iztekom časa za reševanje je potrebno oddati vse tri omenjene datoteke.
Naloga
Poleg navodil ste dobili vnaprej pripravljeno šablono v katero pišete svojo
rešitev. Obstoječe vsebine ne smete brisati, lahko samo dodajate! Šablona
uporablja knjižnico jQuery, uporaba le-te je dovoljena, ni pa nujna ali zahtevana. Vse šablone in slike, ki jih potrebujete pustite v podanih mapah.
Implementirajte igro "kamen - papir - škarje" v obliki spletne strani. Pravila
igre so že navedena v XHTML šabloni oz. jih lahko vidite na vseh tukaj navedenih
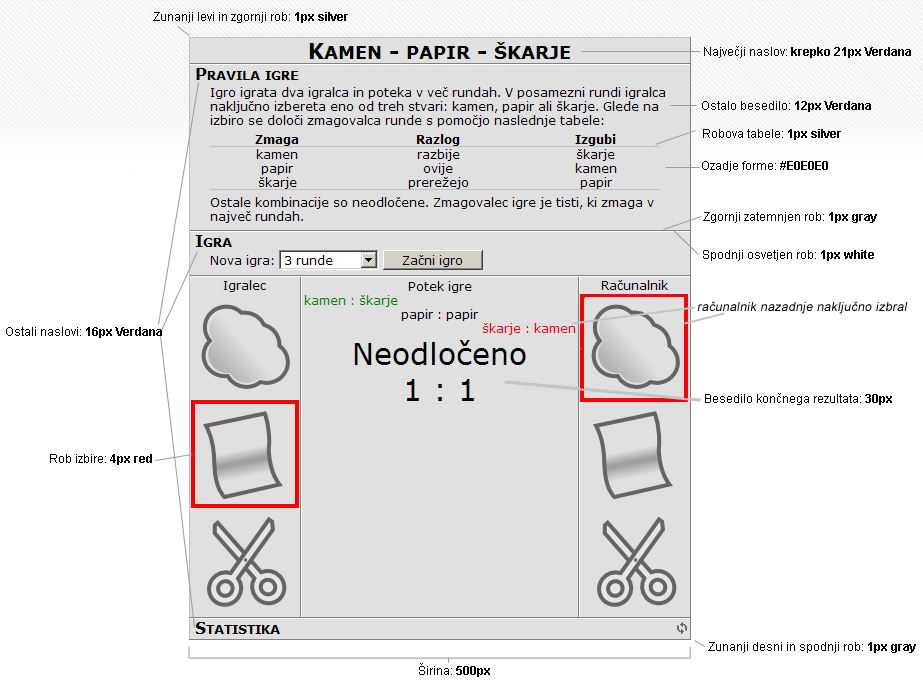
slikah. Na prvi sliki
lahko vidite izgled spletne strani ob prvem obisku, na
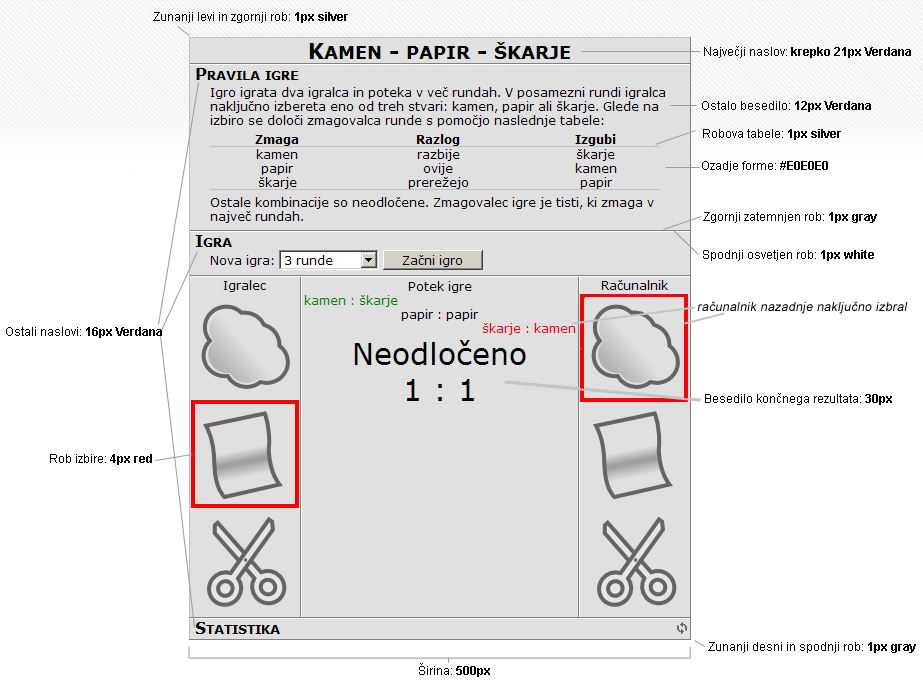
drugi sliki pa izgled po končani igri.
Pri implementaciji upoštevajte naslednje:
- Igra omogoča igranje igre v 3, 5 ali 10 rundah, kar izberemo preko padajočega
seznama.
- S klikom na gumb "Začni igro" se pripravi vse za novo igro. Uporabite funkcijo
novaIgra(), ki je že pripravljena.
- Igralec igra tako, da klikne eno od treh slikic na levi. Po kliku se
izvede ena runda igre v kateri računalnik naključno izbere eno izmed treh možnosti (kamen, škraje, papir).
Rešitev zapišite v funkcijo
izvediRundo(), ki je
že pripravljena.
- Za vsako rundo igre se v srednjem stolpcu izpiše zmagovalca runde. Če zmaga
igralec, se to izpiše levo z zeleno barvo. Če zmaga računalnik, se izpiše
na desni z rdečo barvo. Če je neodločeno, se izpiše na sredini.
- Ko se odigra določeno število rund, se določi končnega zmagovalca, kar se izpiše
na sredini z večjo pisavo.
- Igra ne dovoli igranja, dokler ne pritisnemo gumba "Začni igro". Če se igra
konča, se prav tako ne dovoli nove igre, dokler ponovno ne kliknemo gumba.
Nezmožnost igranja se nakaže tako, da ko uporabnik klikne na slike na levi,
se izpiše opozorilo z napisom "Izberite št. rund in kliknite gumb 'Začni igro'".
- Igralec lahko klikne gumb "Začni igro" tudi med igro, v tem primeru se igra
začne znova.
- Ko je igralec z miško nad sliko škarij, kamna ali papirja se le ta označi (rdeč okvir).
- Igra ima še druge funkcionalnosti, ki so opisane v tabeli s kriterijem.
Oblika je predpisana, podrobnosti so vidne na spodnji sliki.

Kriterij
Celotna naloga je vredna 100 točk in je razdeljena na več sklopov glede na zahtevano znanje.
| Del |
Točke |
Zahteve |
| XHTML |
25 |
- dodan padajoči seznam
- dodan gumb "Začni igro"
- dodana tabela s tremi stolpci (igralec, potek igre in računalnik), kot je prikazano na slikah
- dodani drugi smisleni elementi ali atributi, potrebni za izdelavo igre
- veljavna XHTML koda
|
| JavaScript |
25 |
- dokler je igralec z miško nad sliko škarij, kamna ali papirja je le ta označena
(rdeč okvir).
- premik nad sliko klik na gumb "Začni igro" pripravi novo igro: ponastavi lastne spremenljivke
in pobriše sredinski stolpec s potekom igre
- Zadnja izbira računalnika se označi na desni strani.
- klik na eno od treh slik na levi izvede rundo igre. V sredinski stolpec
se izpiše zmagovalca igre.
- ko se izvede določeno število rund (določeno v padajočem seznamu), se
v srednji stolpec izpiše končnega zmagovalca igre
|
| CSS |
25 |
- pravilno nastavljeno barva ozadja, slika ozadja in pozicioniranje in
dimenzija glavnega vmesnika spletne strani
- pravilne nastavitve vseh pisav
- pravilno nastavljene lastnosti vseh robov
- pravilni odmiki vseh napisov
- pravilno pozicioniranje slik in pravilen izgled
|
| CSS vezan na javascript |
25 |
- pravilno spreminjanje stilov v primeru interakcije, npr. prehodi miške
- pravilen izpis in pozicioniranje sporočil poteka igre (npr: kamen:škarje na levo in zeleno)
|